https://immersed-in-knowing.com/?p=326 の続きです。
サーバーに届いた情報をAmazon Simple Email Service (Amazon SES)を使用してメールを送信します。
https://docs.aws.amazon.com/ja_jp/ses/latest/dg/Welcome.html
SESの詳しい説明は公式を見てください。
本記事でやること
- SESの登録
- SES設定をIAMに付与する
- WebサーバーからSES経由でメールを送信する
1.SESの登録

AWSのコンソールよりSESと検索してSESサービス画面を開きます。「使用を開始」を押下します。

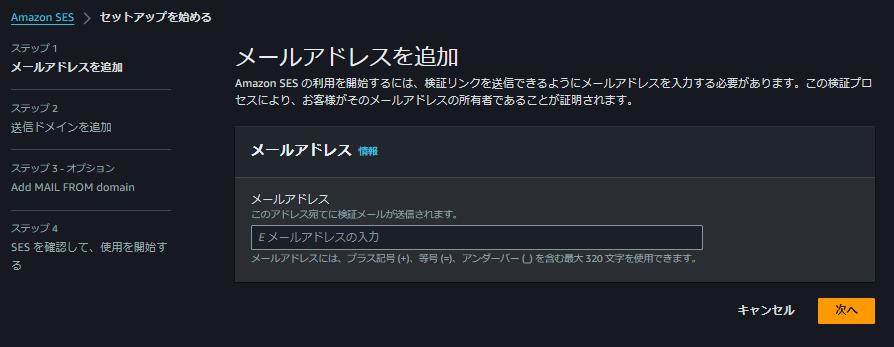
自分で受け取れる(任意の)メールアドレスを入力して、「次へ」を押下します。
最終的にはここで登録したメールアドレスへ送信します。

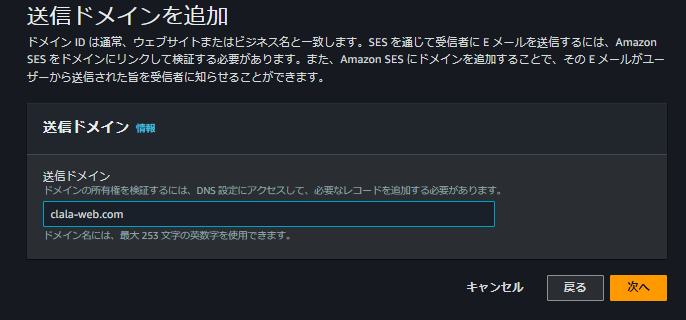
ドメインを入力して「次へ」を押下します。
ドメインは以下で取得しています。
https://immersed-in-knowing.com/?p=301#:~:text=%E5%BF%B5%E3%81%AE%E3%81%9F%E3%82%81%EF%BC%89-,4.AWS%E4%B8%8A%E3%81%A7%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3%E3%82%92%E5%8F%96%E5%BE%97%E3%81%99%E3%82%8B,-%E3%83%89%E3%83%A1%E3%82%A4%E3%83%B3%E5%8F%96%E5%BE%97%E3%81%AF

「MAIL FROM ドメイン」はサブドメインがあれば入力してください。
「MX 障害時の動作」はデフォルトにしています。こちらは名前解決失敗時にドメインを利用するかメールを選択できます。
「次へ」を押下します。

確認して問題なければ「Get started」を押下します。

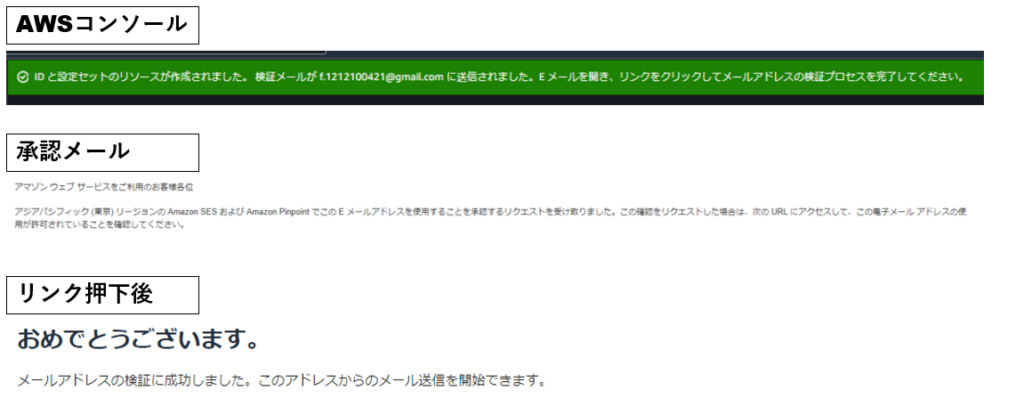
AWSコンソール上に完了が表示されればメールが送信されていると思います。
”メールアドレスを追加” で追加したのメールが送信されているのでリンクをクリックすると「おめでとうございます。」を表示されます。
2.SES設定をIAMに付与する


AWSのコンソールよりIAMを検索して機能を表示する。
「ロール」を押下して表示後、「ロール作成」を押下する。

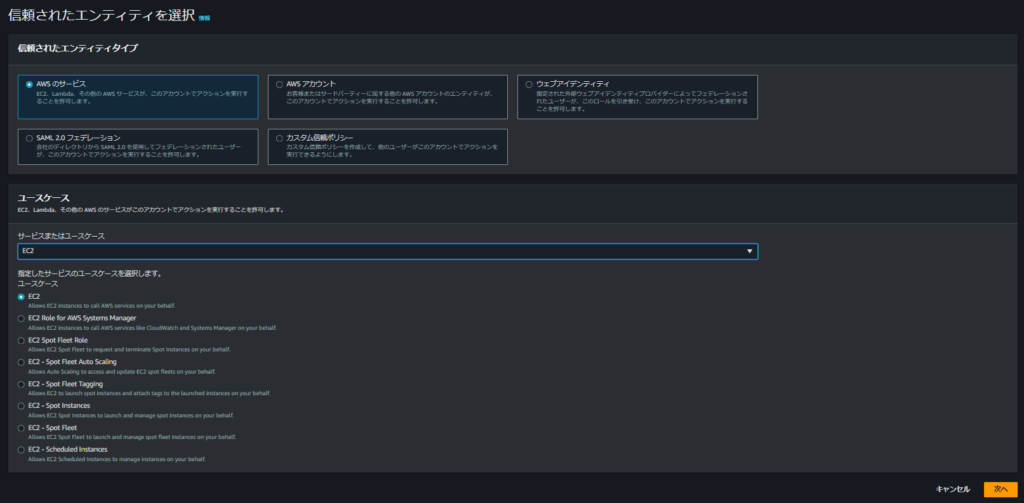
信頼されたエンティティを選択画面からユースケース欄に「EC2」を入力して「次へ」を押下する。

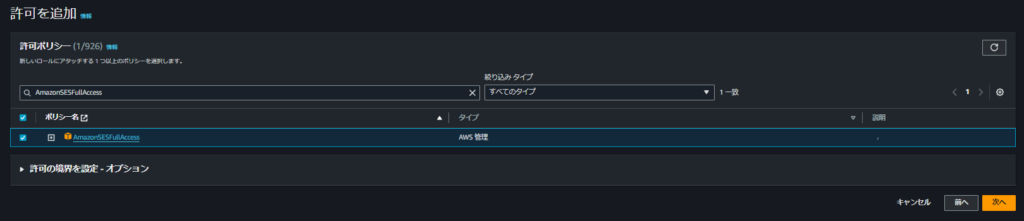
「AmazonSESFullAccess」にチェックを入れて「次へ」を押下する。

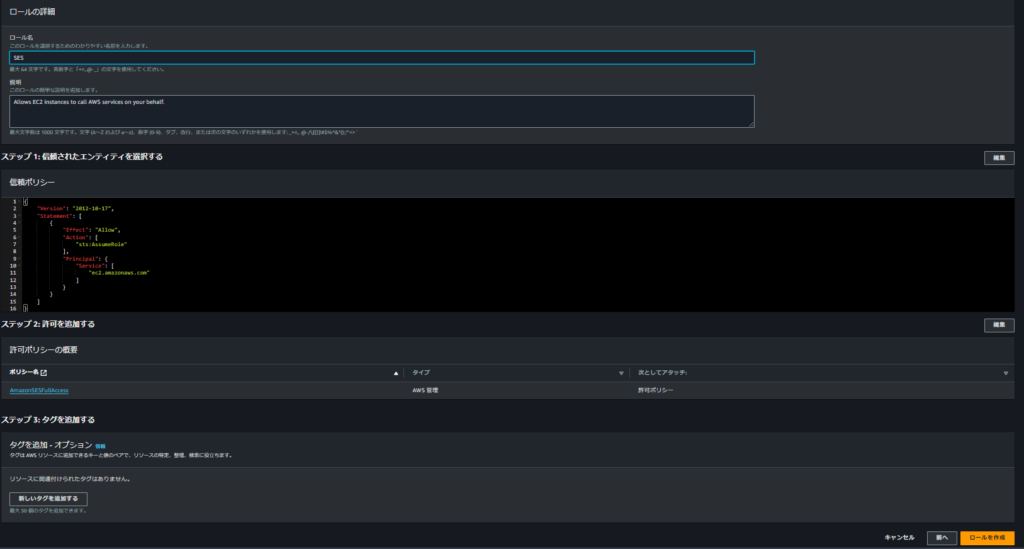
ロール名を入力して「ロールを作成」を押下してロールを作成する。
今回はシンプルに「SES」で設定しました。

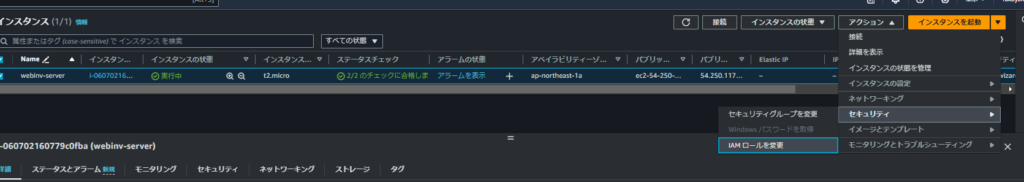
AWSコンソールからEC2を入力して、インスタンス画面を表示する。
Webサーバーにチェックを入れて、アクションからセキュリティ、IAMロールを変更を押下する。

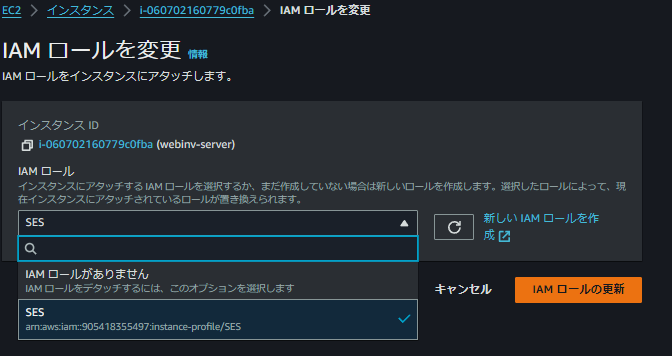
IAMロールから先ほど作成したSESを選択して「IAMロールの更新」を押下する。
3.WebサーバーからSES経由でメールを送信する
EC2からNodemailerを利用してSES経由でメールを送信します。
Nodemailerはnodeのアプリからメールを送信できるオープンソースです。
また、aws-sdkをいれます。AWSの各種サービスにアクセスするためのライブラリです。
npm install nodemailer aws-sdk
こちらのコマンドで2つのライブラリをまとめて入れます。
次にWebサーバー側に設定します。
const nodemailer = require('nodemailer');const aws = require('aws-sdk');
ソースコード上でNodemailerとaws-sdkの使用を宣言します。
// AWS SDKの設定
aws.config.update({
region: 'ap-northeast-1' // SESのリージョンを指定
});
SESのリージョンを設定します。東京リージョンなので「ap-northeast-1」を設定しています。
// メールオプションの設定
const mailOptions = {
from: ‘SESに設定したメールアドレス’,
to: ‘送信したいメールアドレス’,
subject: ‘Test email from SES’,
text: ‘Hello from SES!’
};
メールアドレスの設定をします。
// NodemailerのSESトランスポートの設定
const transporter = nodemailer.createTransport({
SES: new aws.SES({
apiVersion: ‘2010-12-01’
})
});
// メール送信
transporter.sendMail(mailOptions, (err, info) => {
if (err) {
console.error(‘Error sending email:’, err);
} else {
console.log(‘Email sent:’, info);
}
});
こちらでメールを送信します。

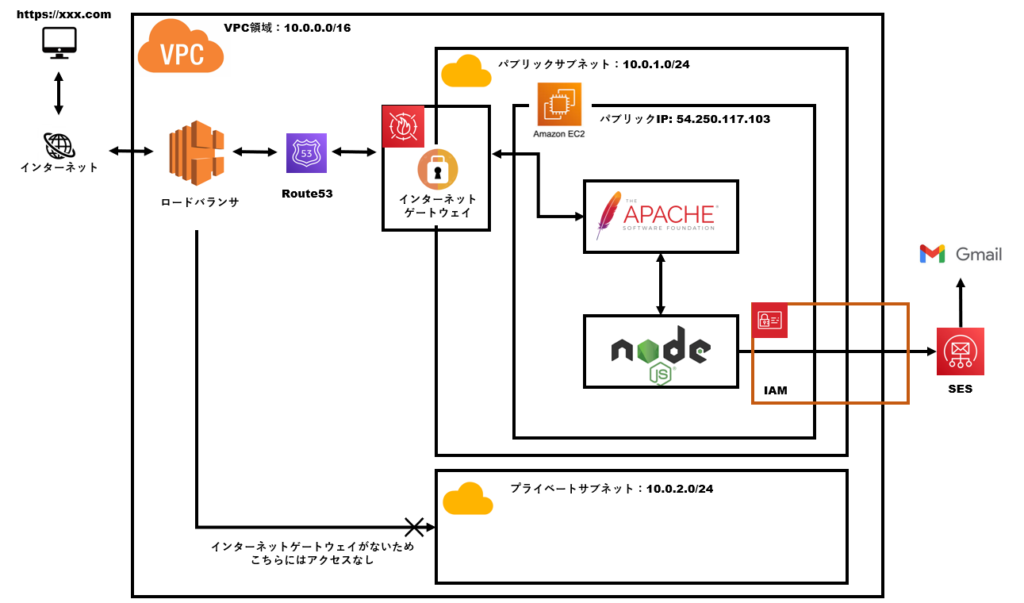
最終的なアーキテクチャはこんな感じです。