https://immersed-in-knowing.com/?p=234 の続き
前回でEC2インスタンスにソースコードを配置しました。
今回はサイトにアクセスしに来た際にnode.jsで立てたサーバーのサイトを表示するようにします。
httpは80番ポートでnode.jsは3000番ポートです。
実現方法としてリバースプロキシを用います。
リバースプロキシは、ウェブサーバーの一種で、クライアント(通常はウェブブラウザ)からのリクエストを受け取り、そのリクエストを別のサーバーに転送して処理させる役割を持ちます。
次にIPでのアクセスではなくドメインでアクセスできるようにします。
本記事でやること
- リバースプロキシの設定
- EC2インスタンスの起動と同時にnodeを起動する
- DNS名設定
- AWS上でドメインを取得する
- 取得したドメインをWebサイトに紐づける
1.リバースプロキシの設定
80番ポートのHTTPD(Apacheなどのウェブサーバー)がリバースプロキシとして機能し、クライアントからのHTTPリクエストを受け取ります。そのリクエストは、別のサーバーで動作しているNode.jsアプリケーション(3000番ポートで実行されている)に転送され、Node.jsアプリケーションが処理を行います。その後、Node.jsアプリケーションからのレスポンスがリバースプロキシに戻り、最終的にクライアントに返されます。
つまり、リバースプロキシは、クライアントとサーバーの間に立って、クライアントからのリクエストを受け取り、適切なサーバーに転送して処理を行い、その結果をクライアントに返す役割を果たします。

sudo vi /etc/httpd/conf/httpd.confAWSコンソールよりEC2インスタンスを起動して上記のコマンドを入力してhttpd.confを開きます。
httpd.confはApache HTTPサーバーのメインの設定ファイルです。
Apacheが起動する際に読み込まれ、その設定に従ってサーバーが動作します。

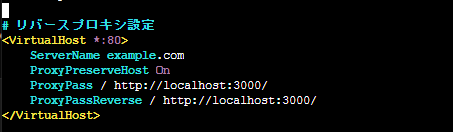
<VirtualHost *:80>
ServerName example.com
ProxyPreserveHost On
ProxyPass / http://localhost:3000/
ProxyPassReverse / http://localhost:3000/
</VirtualHost>末尾に上記設定を入力して保存します。
ポート80でアクセスしてきたらポート3000で起動しているnodeへ転換します。

sudo systemctl restart httpdスーパーユーザー権限でsystemdを使用してApache HTTPサーバーを停止し、再起動されます。
ここで補足・・
a2enmodという、Apache HTTPサーバーのモジュールを有効化するためのコマンドがありますが、sudo yum -y install httpdでApache HTTP Serverがインストールされた場合、Apacheのモジュール管理ツールであるa2enmodは使用できません。これは、a2enmodはDebian系のディストリビューション(例:Ubuntu)で使用されるApacheのモジュール管理ツールであり、Red Hat系のディストリビューション(例:CentOS、Amazon Linux)では使用されません。

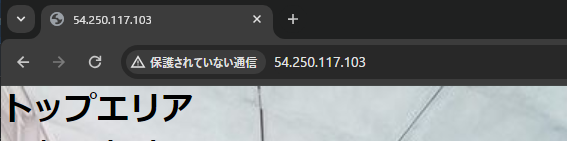
ここまでの設定でapp.jsを起動することでブラウザからアクセスした際にnodeがページを返却することができます。
2.EC2インスタンスの起動と同時にnodeを起動する
ここまでの設定ではEC2のコンソールを閉じるとapp.jsが削除されるため停止されてしまいます。
そのため、EC2インスタンスの起動中にapp.jsを起動し続ける設定を行います。
今回はPM2を使用します。
PM2(Process Manager 2)は、Node.jsアプリケーションを簡単に管理するためのプロセスマネージャーです。PM2は、Node.jsアプリケーションをデーモンとして実行し、監視・制御する機能を提供します。

sudo npm install pm2@latest -gスーパーユーザー権限でnpmを使用して、最新バージョンのPM2パッケージをグローバルにインストールします。
pm2@latest: インストールするパッケージの名前とバージョンです。
pm2はNode.jsのアプリケーションプロセスを管理するためのツールであり、@latestは最新バージョンをインストールすることを指示します。

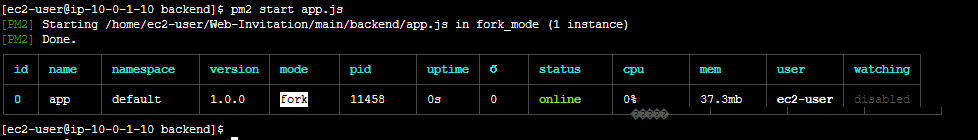
cd <app.jsのあるディレクトリ>
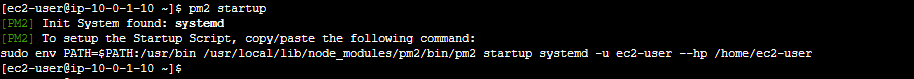
pm2 start app.js
pm2 startupPM2を使用してapp.jsというファイルをNode.jsアプリケーションとして起動します。アプリケーションはバックグラウンドで実行され、PM2によって監視されます。
ここまでの設定にて常にブラウザでアクセスした際にnodeのページを返却します。
3.DNS名設定
Amazon VPCにはVPN内の名前解決をするオプション機能があり、その機能を有効にすることでインスタンスにDNS名が設定されるようになります。

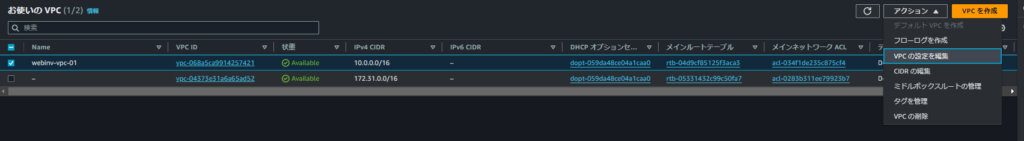
AWSコンソールよりVPCを開き、アクションから「VPCの設定を編集」を押下します。

「DNS ホスト名を有効化」にチェックを入れ保存を押下します。
この設定によりVPC内で起動したインスタンスにDNS名が割り当てられます。

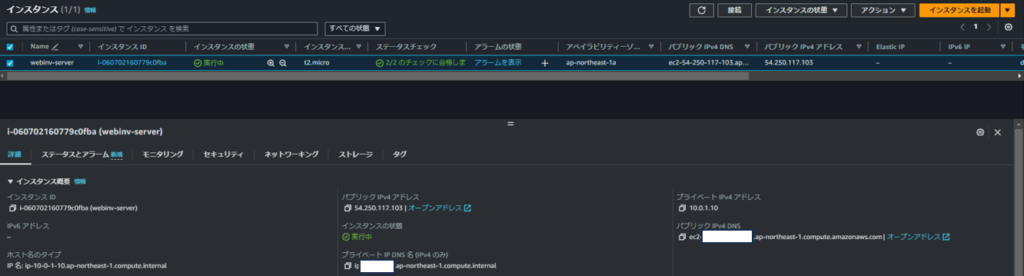
AWSコンソールよりEC2を開きます。
パブリックIPv4 DNSが割り当てられたDNS名です。
DNS名にはパブリックDNSとプライベートDNSがありますが、前者はインターネットから参照できるDNS名で、後者はVPC内でしか参照できないDNS名です。
パブリックIPv4アドレスはのちのち変更しますがドメインは変更しないかもしれないのでマスキングしています。(やらなくてもいいですが念のため)
4.AWS上でドメインを取得する
ドメイン取得はいろんなサイトから取得可能です。ムームードメインやXserverなどがあり、私はお名前ドットコムでドメインを取得していました。
AWSのドメインは割高ですが、AWSでwebサービスを統一するために今回はAWSでドメインを取得します。

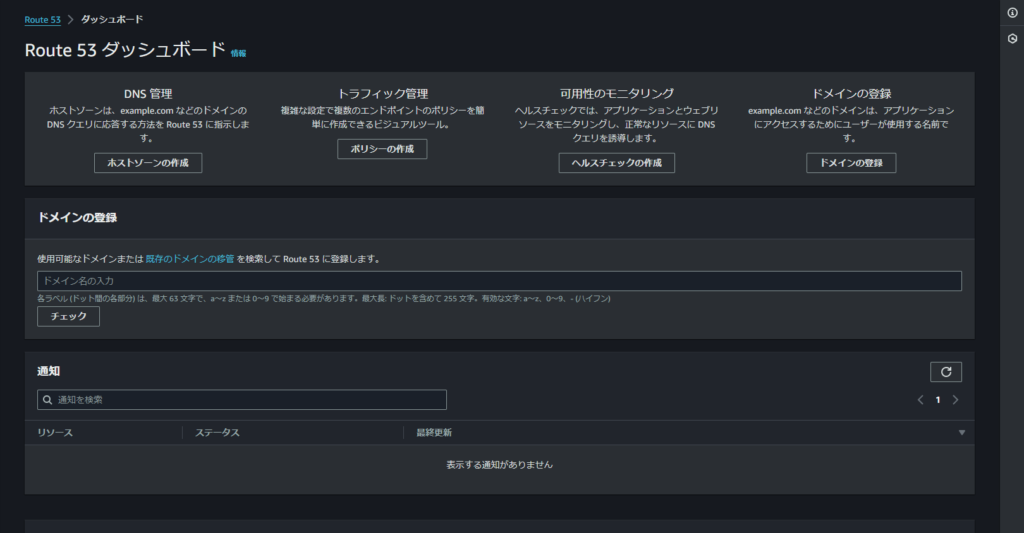
AWSマネジメントコンソールよりRoute53を開き、「ドメインの登録」を押下します。

欲しいドメインを入力して検索を押下します。
そうすると検索結果が表示されます。もし、既に使用されているドメインであれば、「XXXX(指定したドメイン) は利用不可です。以下の使用可能な他のドメインを参照してください。」と表示されますので別のドメインで検索をかけてください。
アクションの選択を押下すると選択されたドメインに指定したドメインが表示されます。
チェックアウトに進むを押下します。

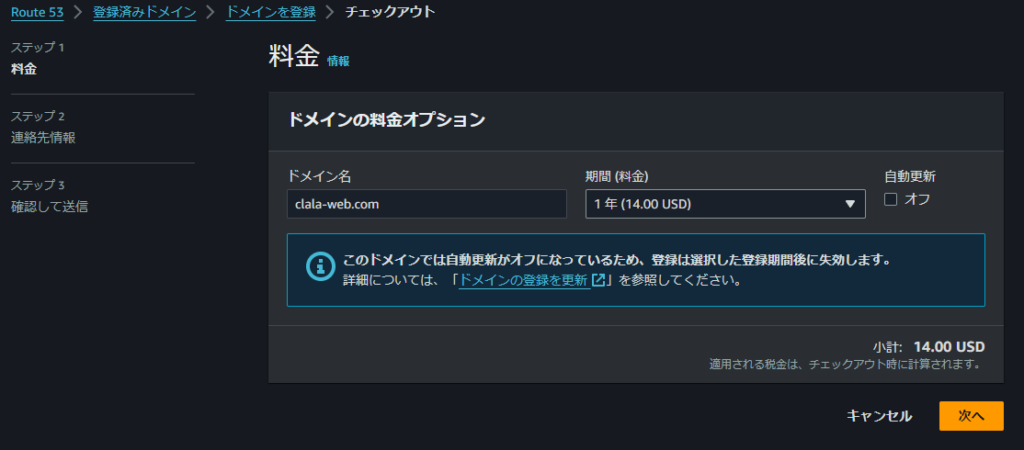
次に期間を指定します。今回は一時的にドメインを使用するため、自動更新のチェックを外しオフにします。次へを押下します。

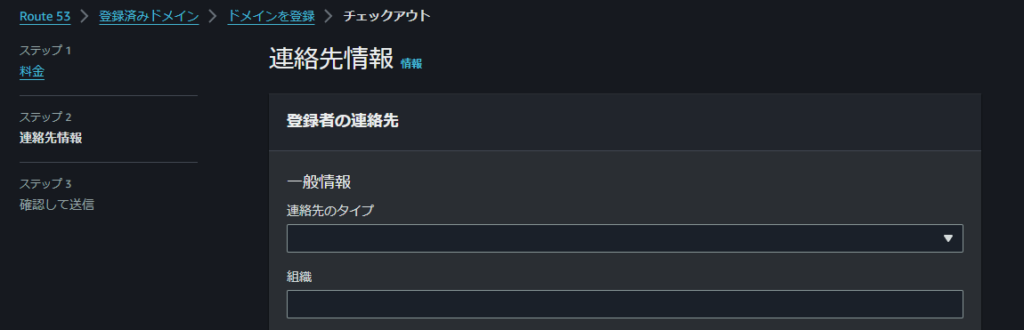
次に連絡先情報を入力します。連絡先のタイプなど情報を入力します。入力後画面下にある次へを押下します。確認して送信を押下します。
電話番号の入力では日本であれば「+81」「個人電話番号」で入力します。

確認して送信画面でドメインの登録内容を確認し、利用規約にチェックを入れます。
送信を押下します。
登録に失敗すると「次のドメインの登録に失敗しました」と表示されます。

成功すると「次のドメインを登録するリクエストが進行中です。各ドメインの登録ステータスに関する E メールが送信されます。」と表示されます。
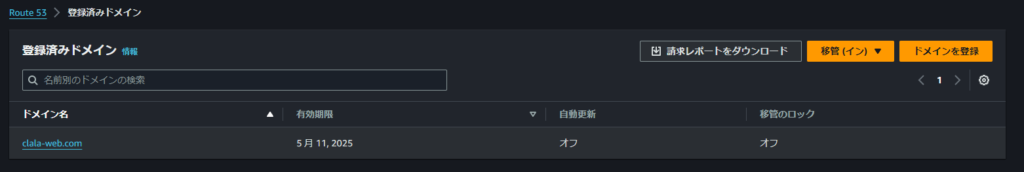
また、Route53→ドメイン→リクエストにも登録した情報が表示されます。
2時間ほどでステータスが成功になります。
作業をすると登録したメールアドレスに「Verify your email address」が届きます。メールアドレスの登録が正しいものか確認するメールですのでリンクを押下して登録します。
5.取得したドメインをWebサイトに紐づける
ず、Route53(DNSのサービス)でレコードセットを作成します。
レコードセットは、AWSのRoute 53で特定のDNSレコードを設定するための作業です。
DNSレコードは、ドメイン名とIPアドレスの対応関係や、ドメイン名と電子メールサーバーの情報などを含むエントリです。

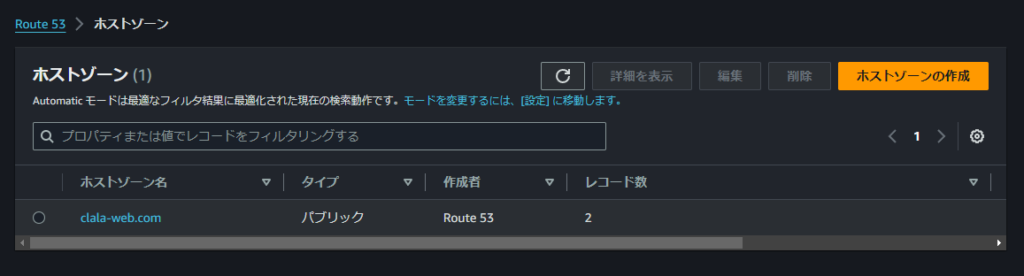
AWSマネジメントコンソールのRoute53よりホストゾーンを開き、ホストゾーン名のドメインを押下します。

レコードを作成を押下します。

レコード名は任意で、レコードタイプはAを設定します。
Aレコードは、ドメイン名とIPv4アドレスを関連付けるためのDNSレコードタイプです。
Aは”Address”を意味し、ドメイン名をIPv4アドレスに解決するために使用されます。
例えば、example.comのAレコードが「123.456.789.123」のIPv4アドレスに設定されている場合、example.comドメインにアクセスすると、DNSはAレコードを参照し、対応するIPv4アドレスにリダイレクトします。
値にはEC2で取得したパブリックIPアドレスを登録、ルーティングポリシーはシンプルルーティングを設定してレコードを作成を押下します。
ここまでの作業で、登録したドメインでwebサイトにアクセスが可能となります。