https://immersed-in-knowing.com/?p=191 の続き
前回作成したEC2にwebサーバーソフトを入れます。
今回はApache HTTP Serverを用います。
Apacheは無料で使用できwebサーバーといえばApacheくらい有名なものなのでとりあえずこちらを使います。
本記事でやること
- Apacheのインストール
- ファイアーウォール設定
- Nodeのセットアップ
- Gitからソースコードを取り込む
1.Apacheのインストール

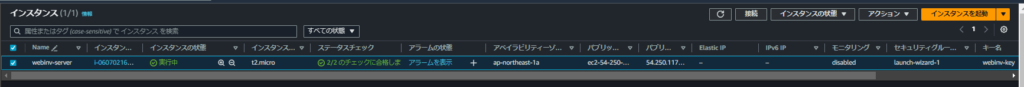
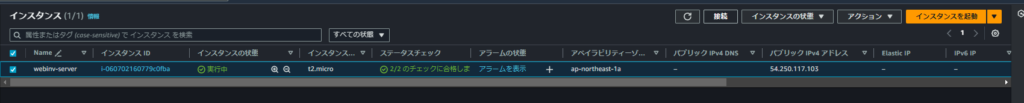
AWSコンソールにログインしたのち、EC2を開きます。
前回作成したインスタンスを選択して「接続」を押下します。

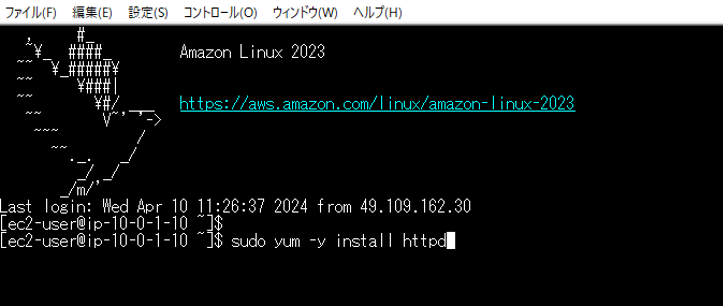
sudo yum -y install httpdを実行してApacheをインストールします。
yumコマンドはアプリケーションをインストールやアンインストールするときに用いる管理者コマンドです。
httpdはApacheを構成する実行ファイルで、-yはユーザの確認を省きます。
ec2-userでログインしてますがrootユーザーではないため、sudoを使ってroot権限で実行しています。

最後にComplete!が出ればOKです。

sudo service httpd start次に、serviceコマンドでApacheを起動します。

sudo chkconfig httpd onサーバを再起動するとApacheが停止してしまうため、自動起動するように上記を実行します。
chkconfigは自動起動についてon(設定)を指定するコマンドです。

ps -ax | grep httpdにてApacheのプロセスを確認します。
DFOREGROUNDはhttpdをフォアグラウンドで起動しているという意味です。

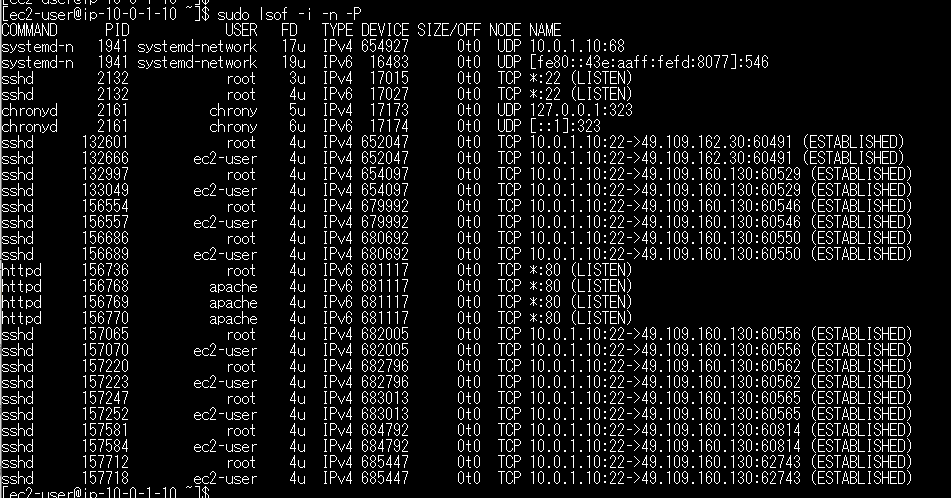
sudo lsof -i -n -PにてApacheのポートを確認します。
エンドユーザーがwebブラウザを通じてサーバーアクセスするとApacheはコンテンツを返します。この実現のためにhttpdはポートを開けて待機しています。
TCP*:80と表示されていることから80番で待っています。
2.ファイアーウォール設定
webブラウザでwebサーバーのIPアドレスに接続するためにファイアーウォールを設定します。
ポート80がファイアーウォールにブロックされていることが原因で、EC2ではセキュリティグループにてファイアーウォールを構成しています。

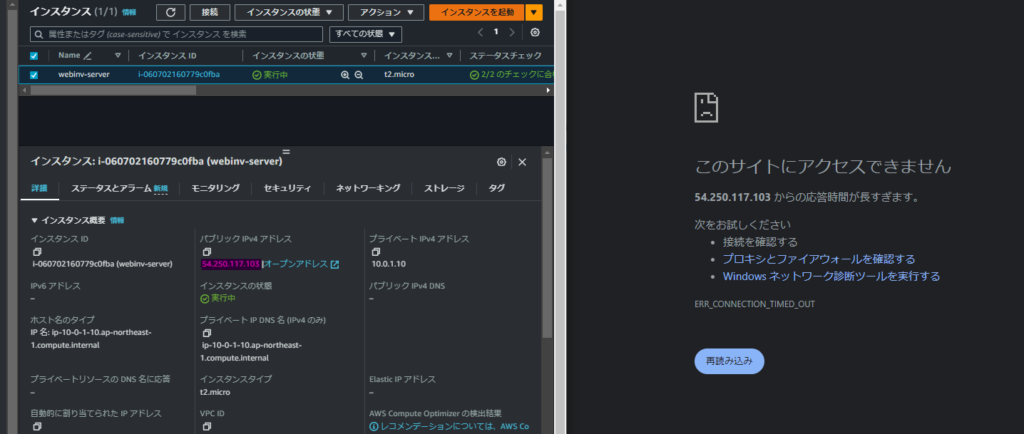
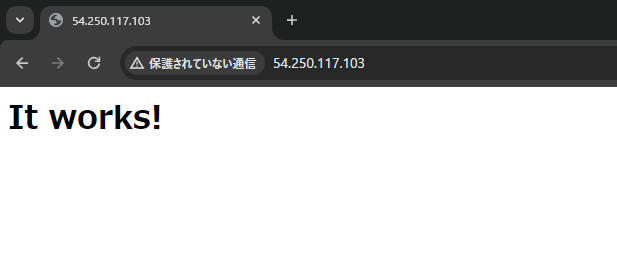
パブリックIPアドレス「http://54.250.117.103/」にhttpアクセスしたところ実際に接続できません。

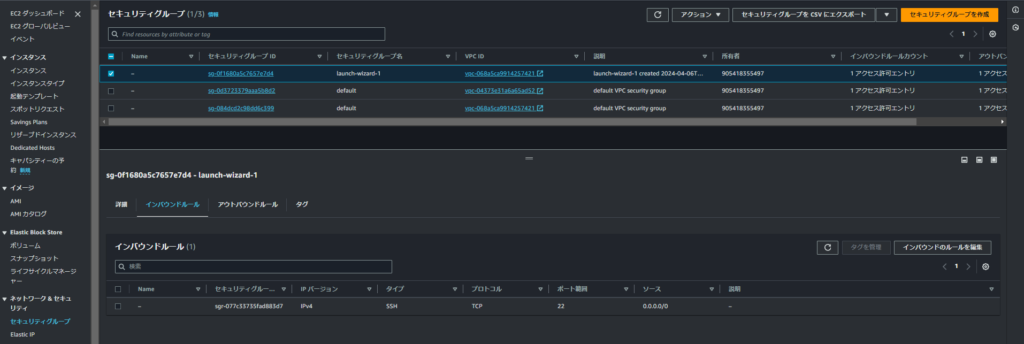
マネジメントコンソールよりEC2を開き、セキュリティグループを確認します。
SSHタイプでポート範囲が22になっています。

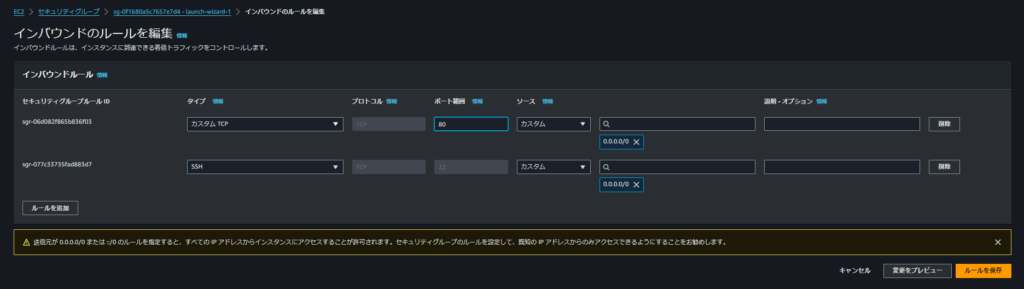
「インバウンドルールの編集」を押下し、「ルールを追加」を押下、タイプ「カスタムTCP」、ポート「80」、ソース「0.0.0.0/0」を設定しルールを保存します。

再度「http://54.250.117.103/」にアクセスしたらエラーにならず表示されます。

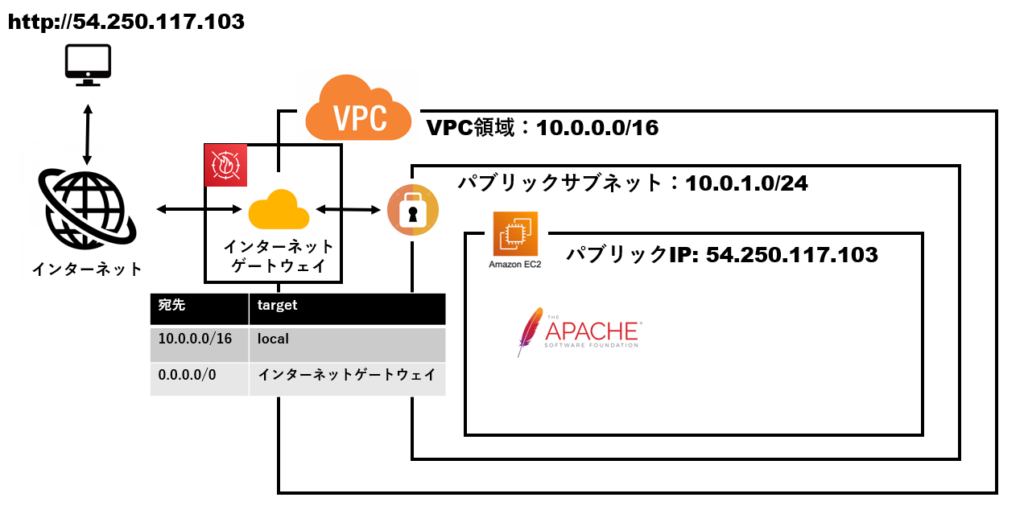
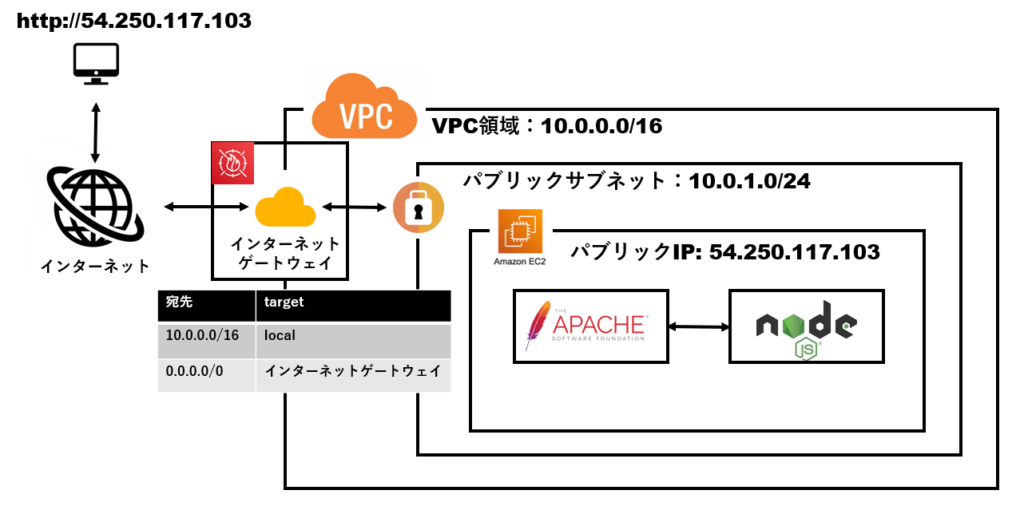
ここまでの作業をざっくり図に落とすとこのような形になります。
ここからはGitに作成したwebサイトの中身を表示します。
具体的にはjavascriptで画面を記述し、node.jsにて返却しているサービスを表示します。
第一回で記述した通り、今回のサービスは私がサーバーでフロント側は友達が担当しています。
本ページではサービスについては言及せず、表示するやり方について説明します。
3.Nodeのセットアップ
node.jsを利用しているのでnodeをインストールします。


AWSコンソールよりEC2を開き、接続を押下します。
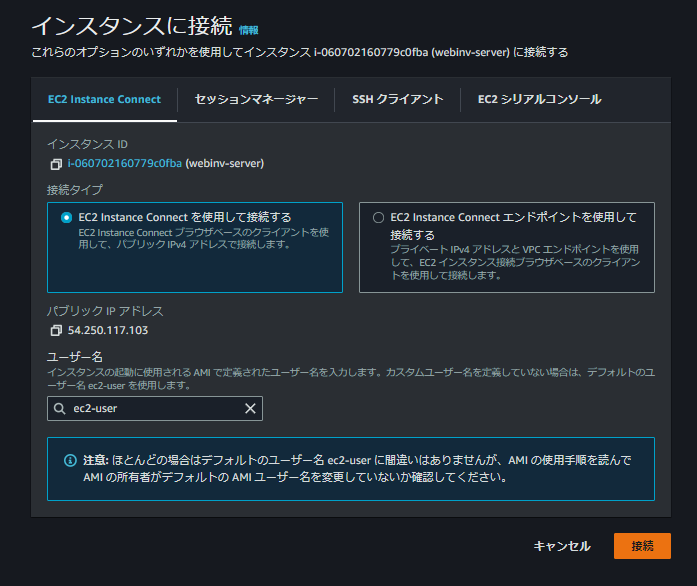
インスタンスに接続画面より「接続」を押下します。

sudo yum update -yyum(パッケージ管理ツール)をアップデートします。yumはパッケージのインストール、削除、アップデートなどの操作を行います。-yこのオプションは、ユーザーに対してアップデートの実行前に確認プロンプトを表示せず、すべての更新を自動的に行うことを指示します。つまり、ユーザーの手動確認なしでアップデートが行われます。

sudo yum install -y nodejsスーパーユーザー権限にてyumを使用してNode.jsパッケージを自動的にインストールします。

npm install expressExpress.jsをインストールします。
Express.jsは、Node.jsでWebアプリケーションを開発するためのフレームワークであり、HTTPリクエストの処理、ルーティング、テンプレートエンジンなどで使用します。
4.Gitからソースコードを取り込む
Gitにソースコードがマージされている状態でEC2インスタンスに取り込みます。
やり方は「git clone <URL>」ですが、認証に阻まれるのであらかじめPersonal access tokens(classic)にて認証を通します。

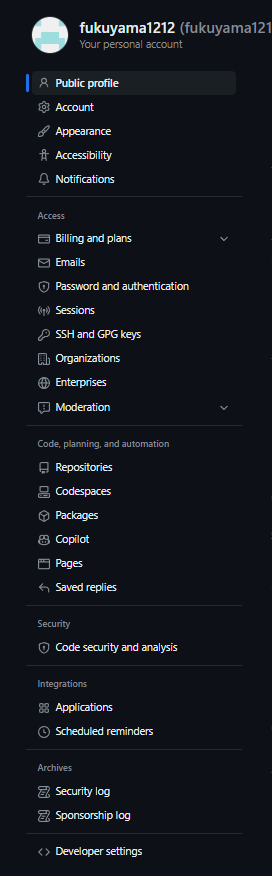
自分のGitのアカウントより「Developer Setting」を押下します。

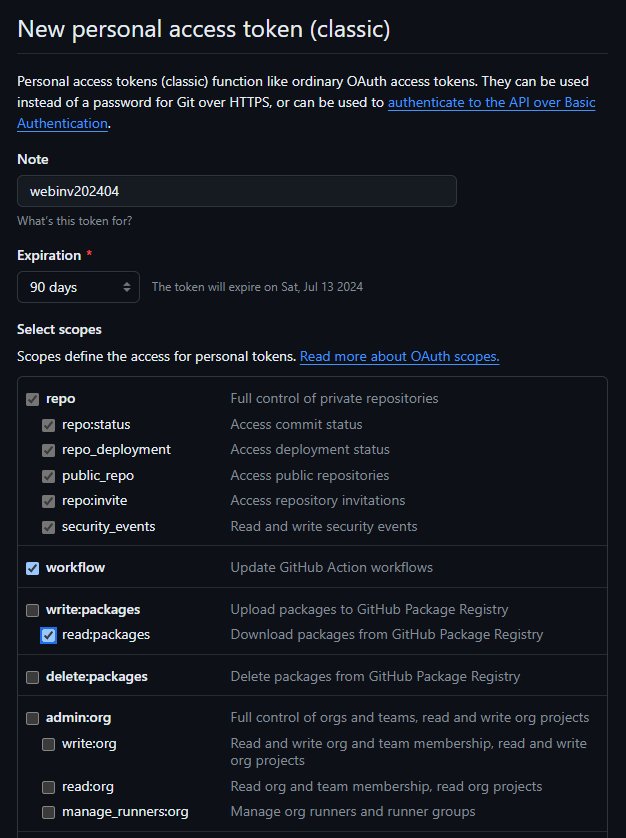
新規でアクセストークンを発行します。
発行するタイミングで「ghp_」で始まるようなアクセストークンが発行されるのでコピーしておきます。

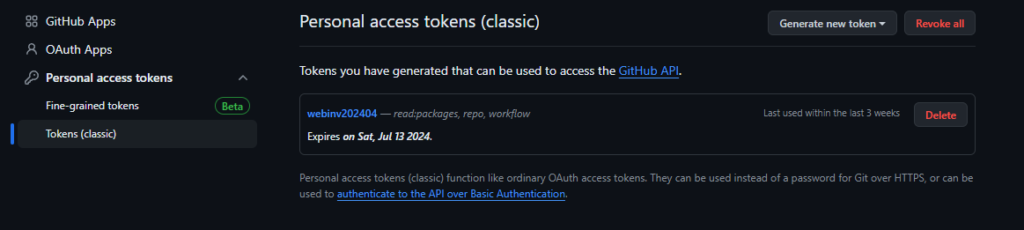
作成するとこのような画面になります。

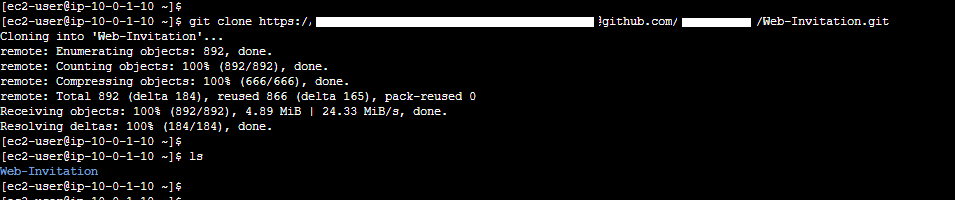
EC2インスタンスに接続して
git clone https://アクセストークン@github.com/ユーザー名/リポジトリ名.gitを入力してGitのソースコード(リポジトリ)をクローンします。
EC2インスタンスにソースコードを配置することができましたが、配置しただけでnodeは動かしていないため特にWebサイトへの影響はありません。

最終断面のイメージはこんな感じです。